このブログは、できる限りWordpressの標準からいじらないようにしている。そしてよほど気に入らない限りは最新の公式テーマを利用している。Twenty Nineteenからの変更
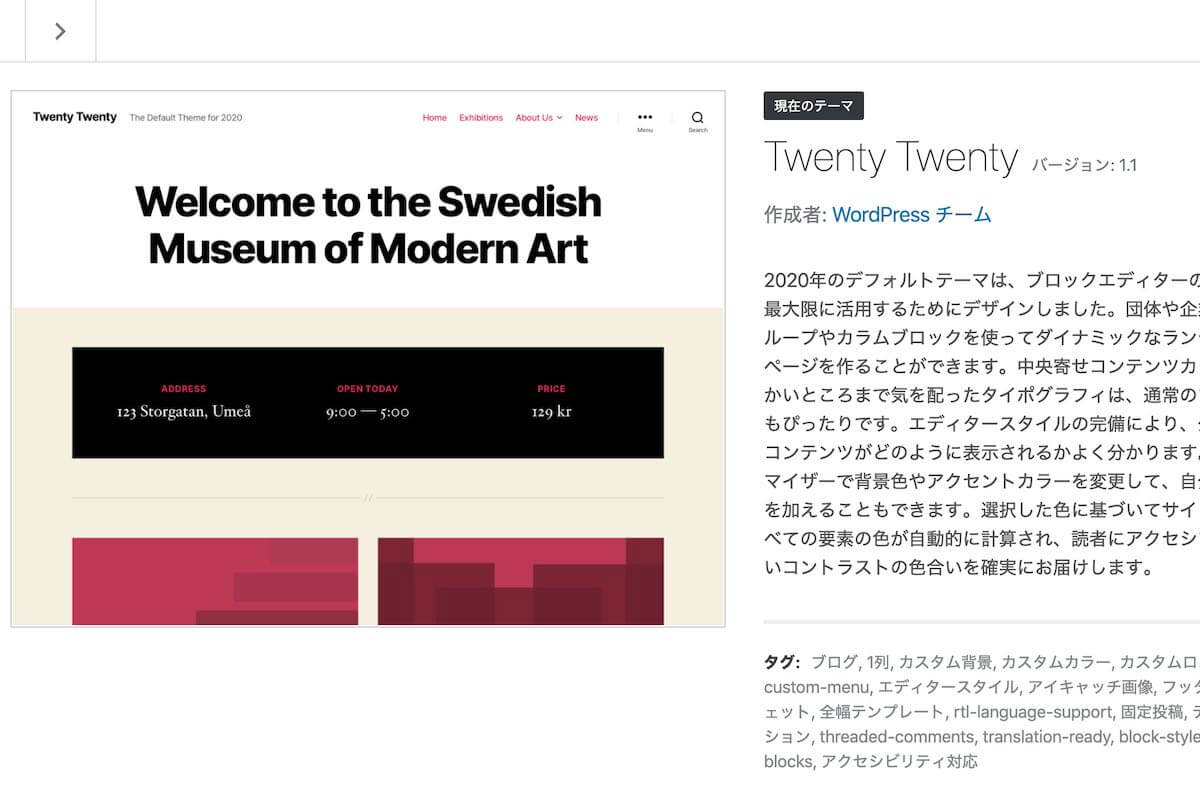
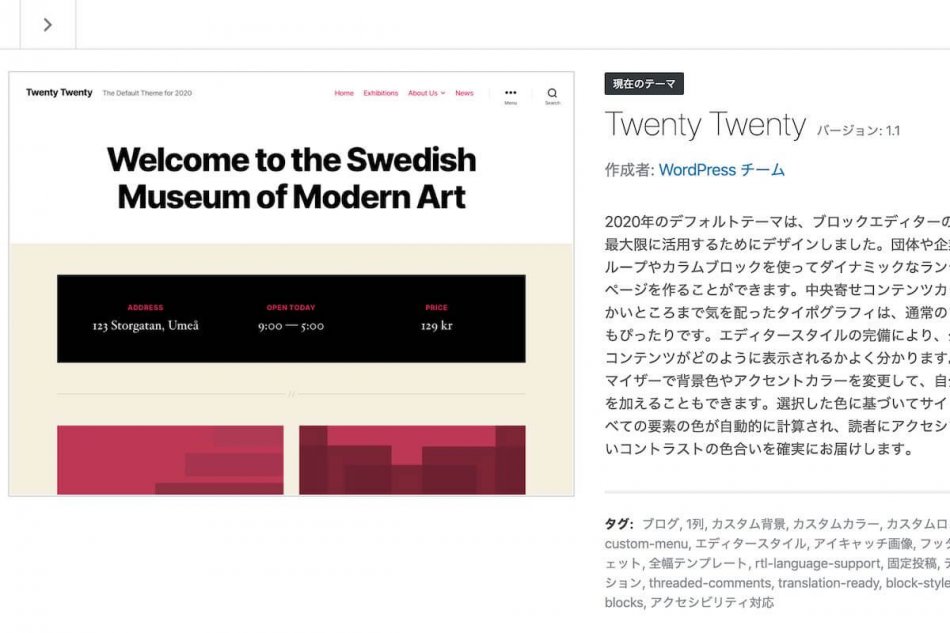
Twenty Twentyについて

毎年少し楽しみにしているWordpressの公式テーマ。年に1回というのもよい。最新のトレンドを取り入れているか?といわれると「若干!」だろう。検索エンジン対策が十分か?と言われれば微妙だろう。
でも既にHTML構文におけるSEO対策はほとんど意味をなさなくなっていて、きちんとしたコンテンツを作って適切なリンクを貼れば大丈夫だろう。
Twenty Nineteenで少し不満だった文字サイズや余白などがだいぶスッキリしてよかった。CSSなどで手を加えればよいのだができる限りいじらない方針なので。
カバーテンプレートよいね
カバーテンプレートという機能がついた。個別投稿画面からテンプレートを選択できる。ようはサムネイル画像をヘッダのカバー画像としてくれる。
残念ながら再現させるのに結構アクロバットなことをやらないといけないのでスマートフォンだと諦めざる得ないが、PCだと背景スクロールしてくれるの。
CSSによるデザイン修正(Twenty Nineteen→Twenty Twenty)
①多少CSSコーディングのルールが変わっているようで、一部移植したfunction.phpの直接記載部分(子テーマは使わず)とCSSがデザイン崩れを起こしていた。
メイン領域の幅指定に対してmarginを指定している部分がデザイン崩れを起こしていた。marginの指定を取り払うと解消。
②画像のキャプションのCSSがおかしい。これはプログラム側の書き出す際のソースコードを修正する必要があり、アップデートを待とうかと思う。(アップデートをする前提で考えると子テーマあったほうがいいかもしれない)
→具体的には画像のキャプションを設定すると画像Widthがおかしくなる。レスポンシブの設定が外れる?
気になるところのメモ(不具合?)
①meta descriptionが設定できないのね。キーワードはよいとしてmeta descriptionはSNSでのシェアなどでも参照されるので設定できるようにしてほしかった。「抜粋」がそのままdescriptionに挿入されるのかな?と期待したがされなかった。テーマを直接弄って抜粋部分を表示とかはいけそうだけども…
→解決策はAll in one SEO Packかな…
②上記に書いたとおり、画像にキャプションを設定するとスマートフォンで見たときに横幅がはみ出してしまう。
→アップデートを待ったほうがいいだろう
③投稿一覧のサムネイルが「Regenerate Thumbnails」を使っても修正できない。古い投稿記事の一部のサムネイルがおかしい。カバーテンプレートの画像は作り直し読み込めている(20/3/5追加)
→これはアップデートでも解決できないと思い、技術的に解決しないといけないが自分にはその対応できるスキルが足りない。
→アップロードし直すと修正される。2つ前のテーマを利用していた時期のアップロード画像だ。
バージョン1.2にアップデート
子テーマは使わずほんの少しだけfunction.phpとheader.phpに直接手をいれていてアップデートすると復旧させないといけないのだが、サムネイルのコメントが治ることを期待してアップデートしたが治らなかった。
Twenty Twenty総評
固定ページは使っていないけれども、デザインが洗練されてきた。またPCはガン無視ですね。Google Adsenseの勝手に色んな所に貼られる広告もPCガン無視している感じはするし、というか時間の問題だと思うがもう少しセンス磨いて欲しい、背景色意識してください!
このくらいシンプルだとコーポレートサイトとかも比較的簡単に作れるのではないかと思う。